Leaflet Style¶
Leaflet Map Background (Map Tiles)¶
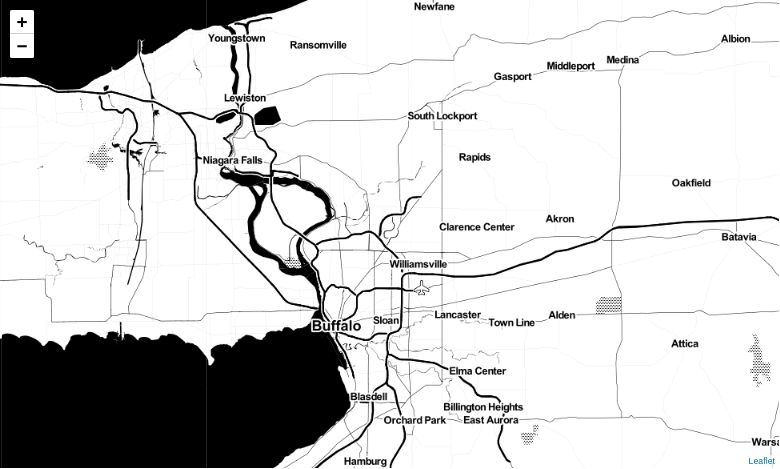
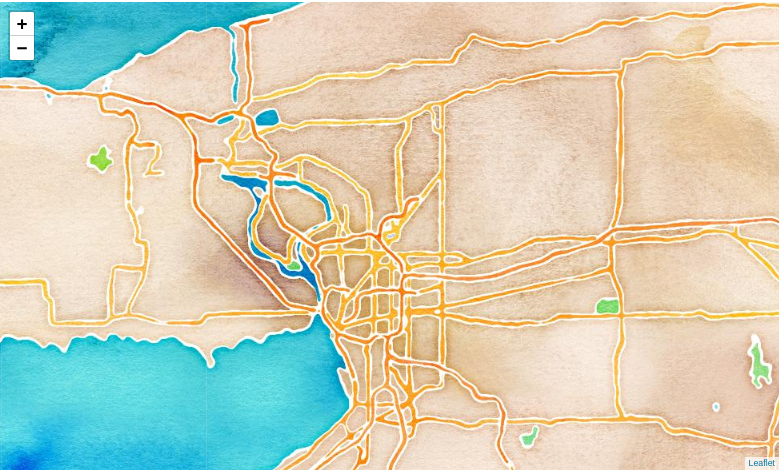
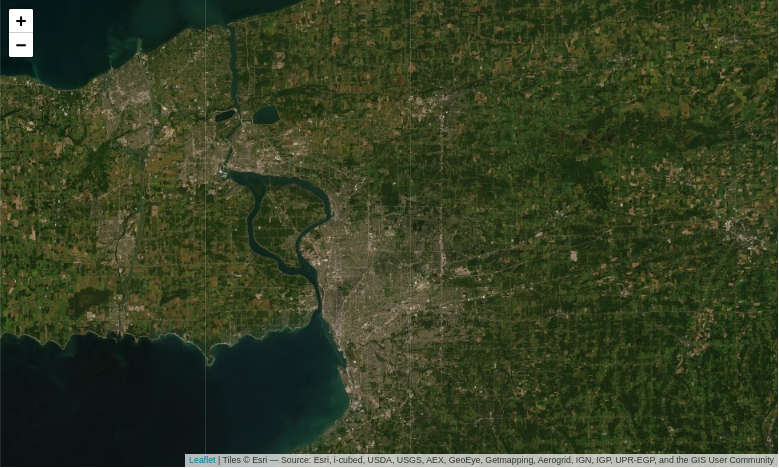
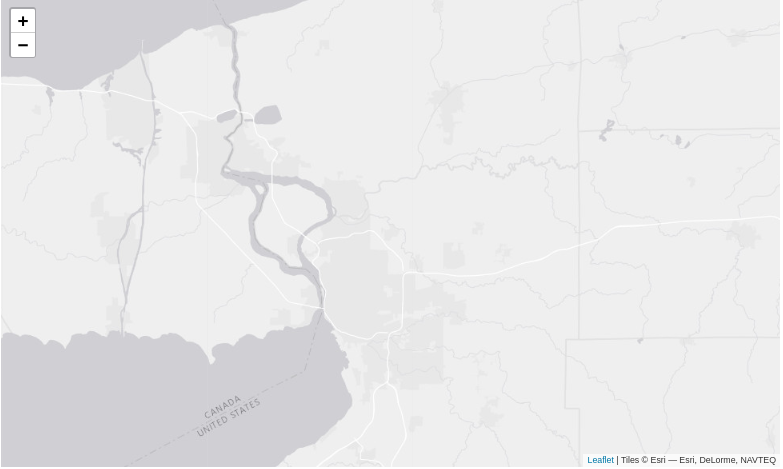
VeRoViz provides several options for the mapBackground field:
mapBackground options |
Preview |
|---|---|
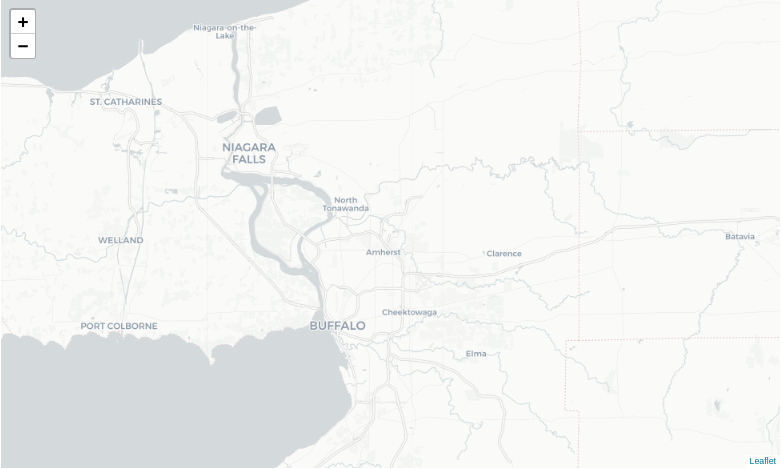
‘Cartodb Positron’ |
|
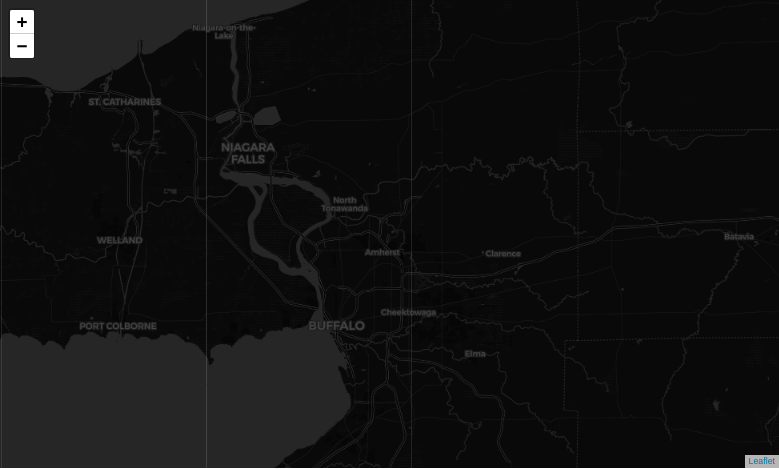
‘Cartodb Dark_matter’, |
|
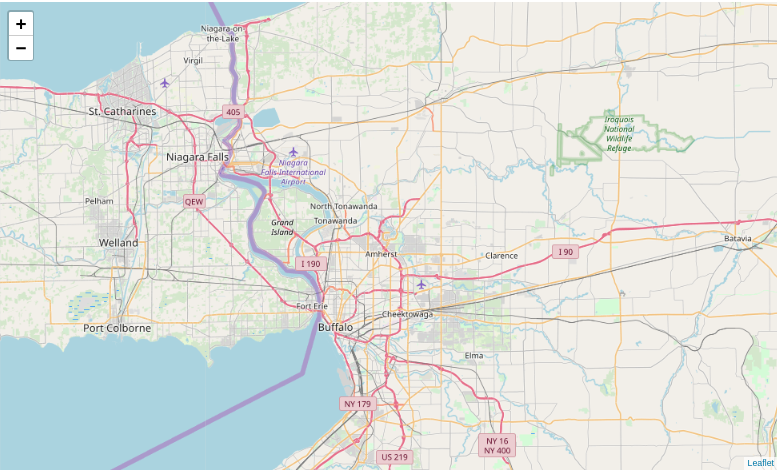
‘Openstreetmap’, |
|
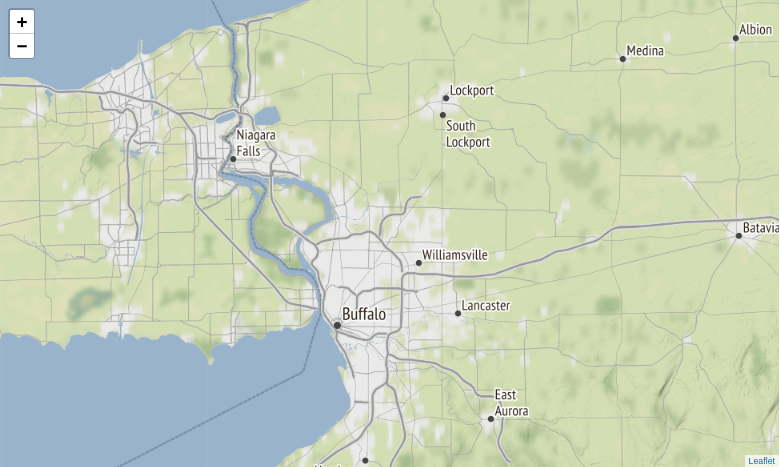
‘Stamen Terrain’, |
|
‘Stamen Toner’, |
|
‘Stamen Watercolor’, |
|
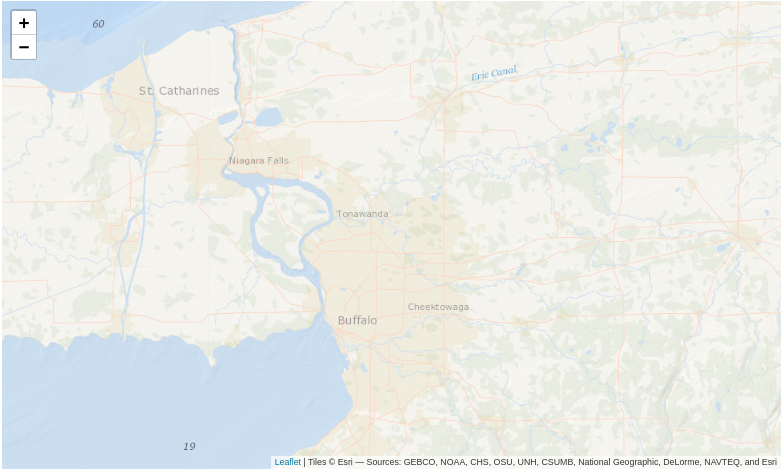
‘Arcgis Aerial’, |
|
‘Arcgis Gray’, |
|
‘Arcgis Ocean’, |
|
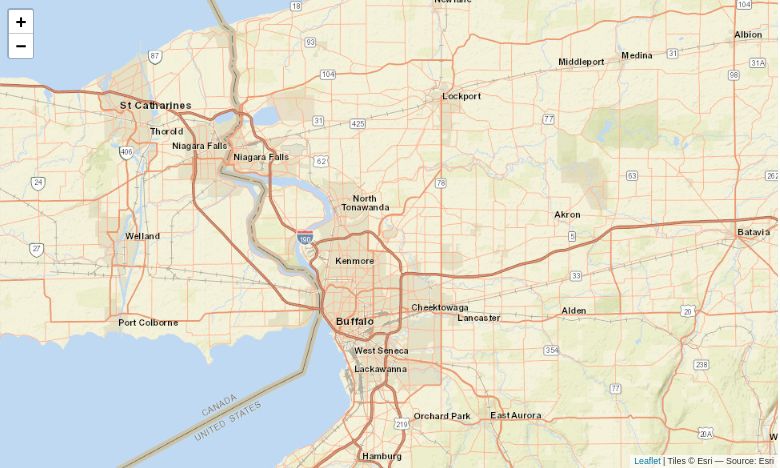
‘Arcgis Roadmap’, |
|
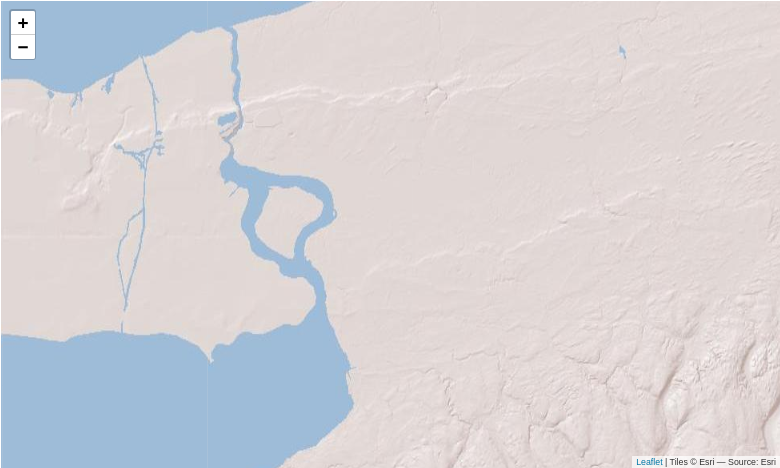
‘Arcgis Shaded Relief’, |
|
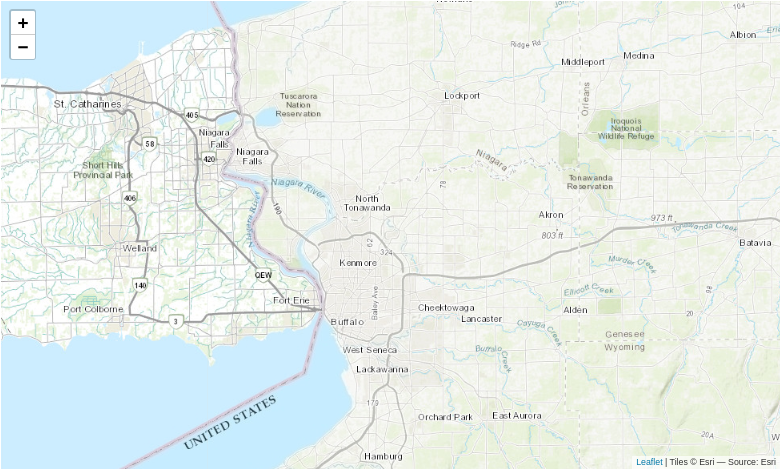
‘Arcgis Topo’, |
|
‘Open Topo’ |
Leaflet Weather Map Overlays¶
Starting with version 0.4.0, VeRoViz also provides several weather condition “overlays” for Leaflet maps. These options are enabled via the mapType field of the addLeafletWeather() function.
mapType options |
Preview |
|---|---|
‘clouds’ |
|
‘precip’ |
|
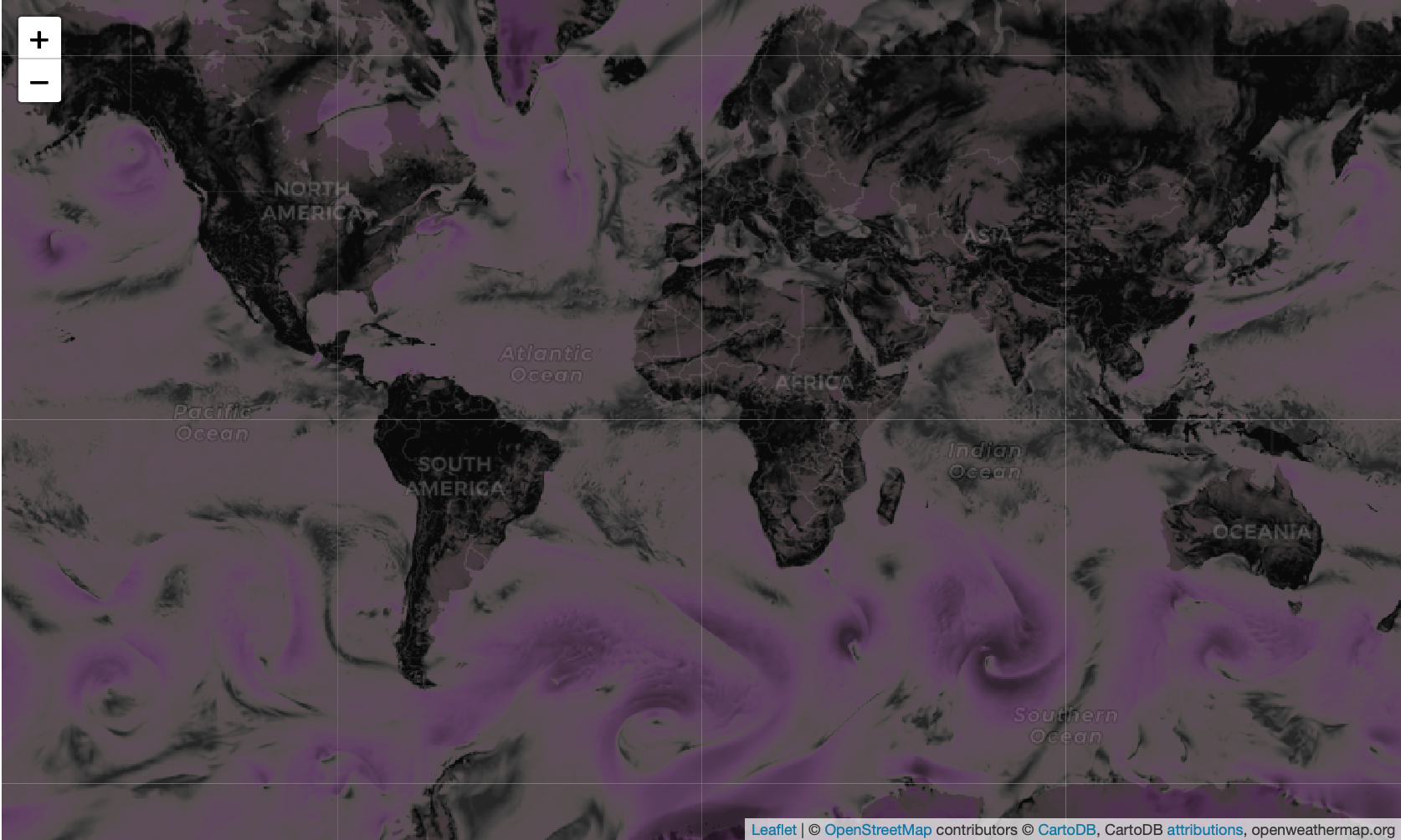
‘pressure’ |
|
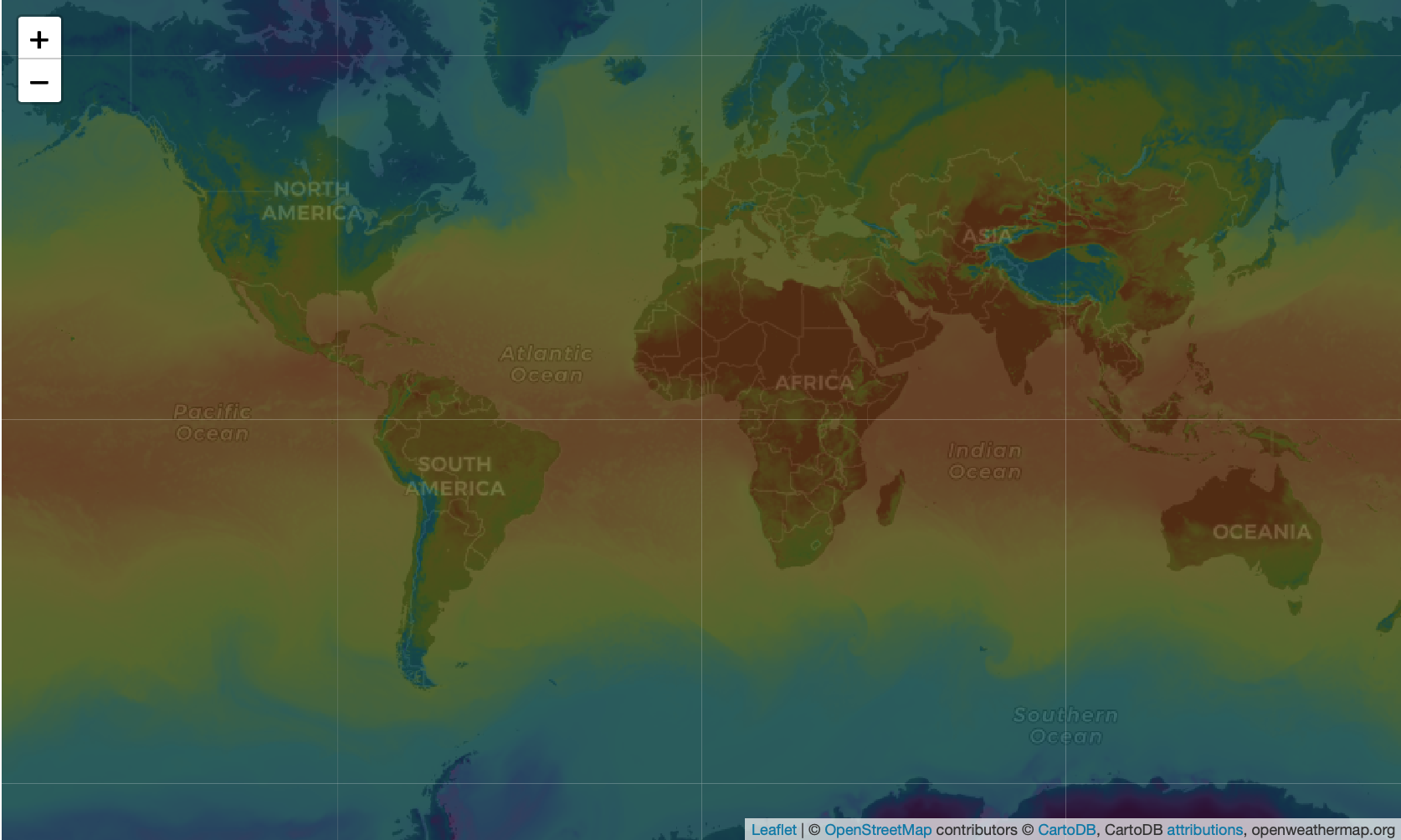
‘temp’ |
|
‘wind’ |
Leaflet Colors¶
Leaflet supports the following colors: ‘beige’, ‘black’, ‘blue’, ‘cadetblue’, ‘darkblue’, ‘darkgreen’, ‘gray’, ‘darkpurple’, ‘darkred’, ‘green’, ‘lightblue’, ‘lightgray’, ‘lightgreen’, ‘lightred’, ‘orange’, ‘pink’, ‘purple’, and ‘red’.
Leaflet Prefix and Leaflet Type¶
Leaflet provides numerous icons. Both an iconPrefix and an iconType are required to specify a particular icon. Some of the available options for both of the icon prefixes are shown below:
iconPrefix options |
iconType options |
|---|---|
‘glyphicon’ |
‘info-sign’, ‘home’, ‘glass’, ‘flag’, ‘star’, ‘user’, ‘cloud’, ‘bookmark’, etc. |
‘fa’ |
‘ambulance’, ‘bicycle’, ‘bus’, ‘car’, ‘flag’, ‘home’, ‘heartbeat’, ‘plane’, ‘motorcycle’, ‘question’, ‘ship’, ‘shopping-bag’, ‘shopping-basket’, ‘shopping-cart’, ‘star’, ‘subway’, ‘taxi’, ‘truck’, ‘university’, ‘user’, ‘users’, etc. |
‘custom’ |
Specify a string with three fields separated by a dash: <circle radius in pixels>-<font color>-<font size>. For example, ‘10-white-12’ will produce a circle icon of radius 10 pixels, with white font of size 12 point. The background color of the circle icon is specified by the iconColor argument. |
Additional options may be available (but have not been tested): - For ‘glyphicon’, see https://www.w3schools.com/bootstrap/bootstrap_ref_comp_glyphs.asp and https://getbootstrap.com/docs/3.3/components
For ‘fa’, see https://fontawesome.com/icons?d=gallery&m=free
Leaflet Line Styles¶
The following line styles are available: ‘solid’, ‘dashed’, ‘dotted’
Default settings for Leaflet¶
- Default colors
For Nodes (Icons): ‘blue’
For Arcs/Assignments: ‘orange’
For BoundingRegion: ‘brown’
- Default icons
iconPrefix: ‘glyphicon’
iconType: ‘info-sign’
- Default arc style
style: ‘solid’
weight: 3
opacity: 0.8
For more default settings, see Constants